"このPCは現在、Windows 11を実行するための最小システム要件を満たしていません"
上記のようなメッセージが表示されている際の対処方法をメモします。
こちらの作業はBIOS操作を伴うため, 作業対象PCから記事を見れない状態が発生します。
本記事をPCで開いている場合には, スマホなど別デバイスで開いてから作業を開始することをお勧めします。
画面左下のタスクバーに"PC"と入力して「PC正常性チェック」アプリを起動します。
「今すぐチェック」ボタンをクリックして, 以下のような画面が示された場合, 「TPM設定」の変更作業が必要になる場合が多いです。

それではTPM設定が必要なのかどうかを確認しましょう。
設定 -> 更新とセキュリティ をクリックしてください。

更新とセキュリティ -> Windowsセキュリティ -> デバイスセキュリティ をクリックします。

以下の画面中に「セキュリティ プロセッサ」という項目がないことを確認してください。
「セキュリティ プロセッサ」項目が表示されている場合は, 「コア分離」項目の下に表示されています。

======================
=== セキュリティ プロセッサ ある人向け 数行続きます ===
=== ない人は少し飛ばしてください ===

もしもセキュリティプロセッサが表示されている場合には, 「セキュリティプロセッサの詳細」を確認しましょう。
仕様バージョン項目が2.0以下の場合には, Windows11 Updateが対応不能な場合があります。
そのような場合には, Microsoft Supportに相談してみるのが良いかもしれません。

=== セキュリティプロセッサある人向け終了 ===
================
セキュリティプロセッサがないことを確認した人は, 次の作業に移ります。
次はTPM2.0を有効化する作業です。
以下の作業からはBIOS操作が必要になりますので, 注意してください。
画面左下のタスクバーから「設定」アプリを起動します。
設定 > 更新とセキュリティ へ移動します。

設定 > 更新とセキュリティ > 回復 > 今すぐ再起動 の順にクリックしていきます。
再起動に際して, 作業中のファイルなどありましたら必ず保存しておいてください。

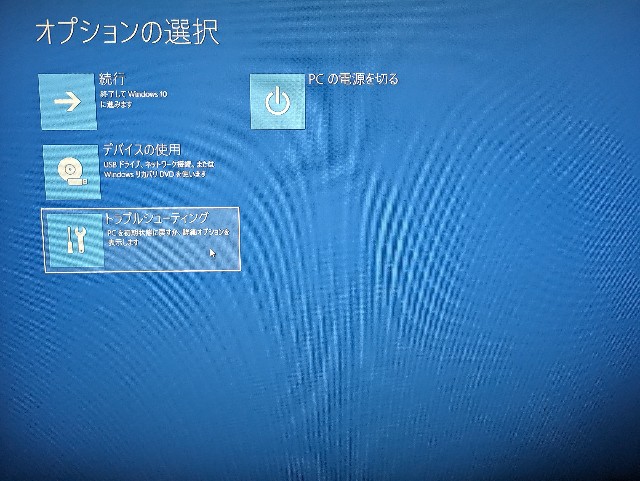
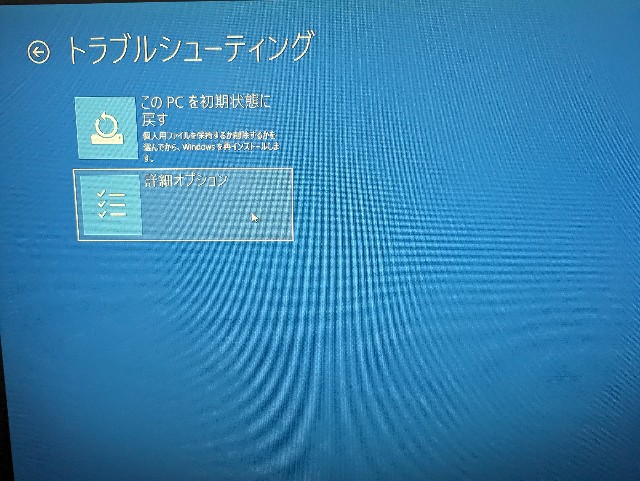
オプションを選択 > トラブルシューティング をクリックします。

オプションを選択 > トラブルシューティング > 詳細オプション をクリックします。

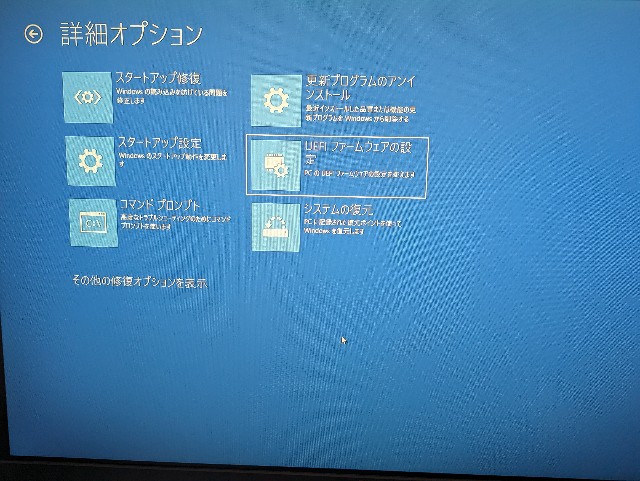
オプションを選択 > トラブルシューティング > 詳細オプション > UEFIファームウェアの設定 をクリックします。

再起動し, BIOSが起動します。
注意
bios終了時は必ず変更保存[F10]してください。最悪OSレベルでぶっ壊れて悲惨なことになります。
以下からBIOS操作になります。
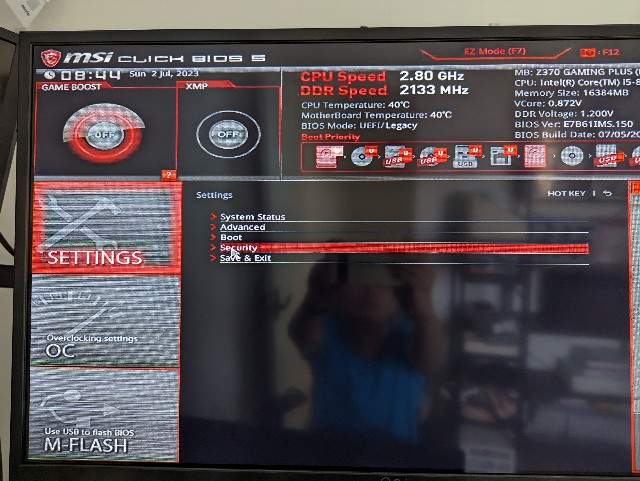
僕はMSI CLICK BIOSなのでポインタが使えるGUIになります。
右上の"Advanced"をクリックします。
以下より映り込み失礼します

Advanced > Settings をクリックします。

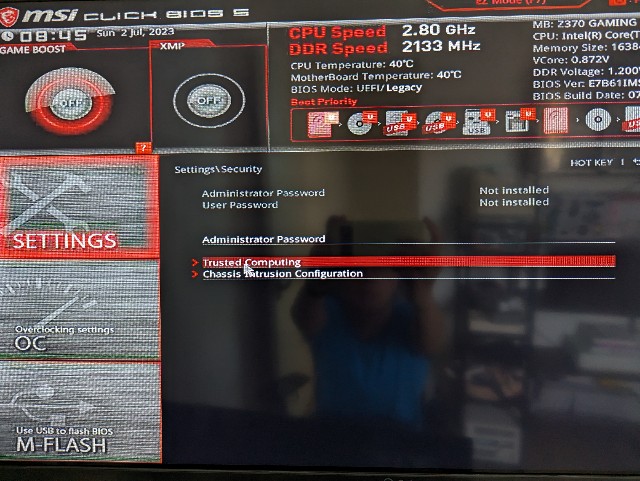
Advanced > Settings > Security をクリックします。

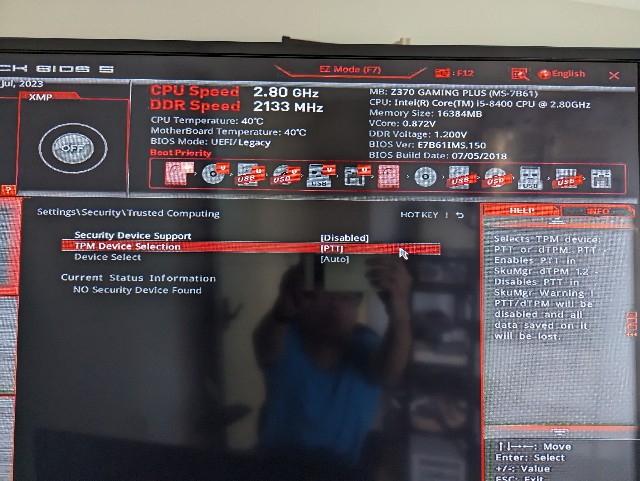
Advanced > Settings > Security > Trusted Computing をクリックします。

Advanced > Settings > Security > Trusted Computing > TPM Device Selection で "PTT" が選択されていることを確認します。
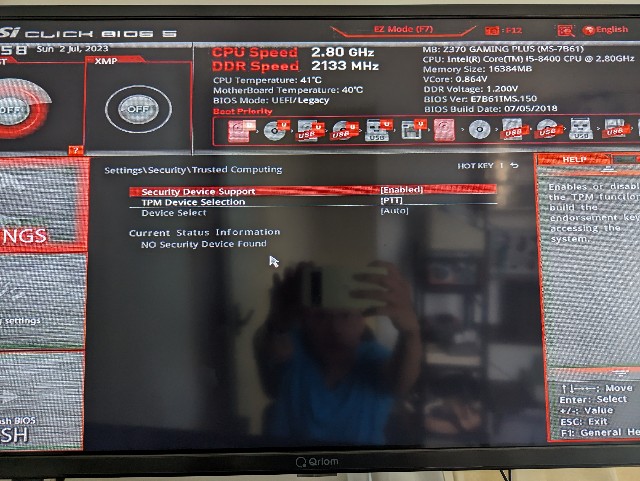
しかしながら上の項目 "Security Device Support" が Disabled の状態なので, "Enabled" に変更します。


変更が完了したら, 変更を保存[F10]して, 再起動しましょう。
設定変更が反映された場合,
画面左下のタスクバーに"PC"と入力して「PC正常性チェック」アプリを起動 >「今すぐチェック」ボタンをクリックして
windows11対応可能性が確認できると思います。
Windows11へのUpdate作業は, 設定 > 更新とセキュリティ > Windows Update で行うのですが, 設定変更直後はwindows11更新可能と認識しないことがあるので, しばらく経ってから更新作業をしてあげましょう。
以上が "このPCは現在、Windows 11を実行するための最小システム要件を満たしていません" への対処法になりました。
参考リンク
PC 正常性チェック アプリの使用方法 - Microsoft サポート
PC で TPM 2.0 を有効にする - Microsoft サポート